Tránh các thiết kế kém chất lượng, bị mờ và không thể thay đổi kích thước hoặc sử dụng ở định dạng lớn. Biết cách tạo hoặc sử dụng đồ họa dựa trên vector sẽ cho phép bạn thay đổi kích thước logo và các thiết kế khác mà không làm giảm độ sắc nét hoặc chất lượng hình ảnh.
Đồ họa vector là gì?
Đồ họa vector là hình ảnh máy tính được tạo bằng một chuỗi lệnh hoặc câu lệnh toán học đặt các đường và hình dạng trong không gian hai chiều hoặc ba chiều. Trong đồ họa vector, tác phẩm hoặc tệp của bạn được tạo và lưu dưới dạng một chuỗi các câu lệnh vector.

Lưu ý: hình ảnh và thiết kế vector thường được lưu dưới dạng EPS, AI hoặc SVG (đồ họa có thể mở rộng).
Đồ họa vector được sử dụng như thế nào?
Các nhà thiết kế đồ họa thường sử dụng đồ họa vector để tạo ra các thiết kế chất lượng cao cần được điều chỉnh tỷ lệ. Bản chất của đồ họa vector, trong đó mỗi đường, đường cong, hình dạng và màu sắc được xác định bằng toàn học, tạo ra các hình ảnh có thể thu nhỏ cho văn phòng phẩm như danh thiếp hoặc được phóng to để sử dụng trên bảng quảng cáo.
Ưu điểm của đồ họa vector
Hình ảnh vector có kích thước tệp nhỏ hơn khi đem so sánh với các loại tệp khác. Vì không có pixel thông tin trong tệp vector mà chỉ là các điểm toán học nên kích thước tệp có thể vẫn nhỏ ngay cả khi được chia tỷ lệ rất lớn.
Lưu ý: hình ảnh vector có thể được chỉnh sửa, nghĩa là bạn có thể đổi các thành phần riêng lẻ mà không làm ảnh hưởng hoặc bóp méo các thành phần khác trong ảnh.
Sự khác biệt giữa JPG và vector là gì?

JPG (Joint Photographic Expert Groud) là định dạng tệp đề cập đến hình ảnh nén. Đây là loại tệp phổ biến cho hình ảnh kỹ thuật số từ máy ảnh và hệ điều hành. Những tệp này thường có độ phân giải và chất lượng hình ảnh cao, khiến chúng trở nên lý tưởng để in, tạo các bức tranh chân thực và cho các mục đích chỉnh sửa chung.
Vì JPG rất phổ biến nên nhiều nghệ sĩ đồ họa bắt dầu dự án thiết kế của họ bằng hình ảnh JPG rồi xuất chúng (dưới dạng một loại tệp khác) để phù hợp với nhu cầu của họ.
Hình ảnh vector là một định dạng tệp thiết lập các điểm trên lưới để làm cho hình ảnh có vẻ rõ ràng hơn. Các chương trình thiết kế thường có thể mở và cho phép bạn truy cập vào hầu hết các định dạng vector (EPS, SVG, AI).
Những hình ảnh vector này thường có nền trong suốt, điều này làm cho chúng hữu ích trong các dự án trình bài và thiết kế đồ họa. Vì chúng tích hợp lên trên hoặc hòa trộn tốt với bất cứ nền nào.
Khi một nhà thiết kế muốn in logo hoặc thiết kế khác lên áo phông màu đỏ, họ sẽ biến thiết kế đó thành tệp vector, tạo cho nó nền trong suốt và in liền mạch trên áo sơ mi màu.
Tại sao nên sử dụng đồ họa vector?

Hình ảnh vector rõ ràng hơn và có khả năng mở rộng hơn. Ngoài ra còn có một câu hỏi về việc sử dụng bộ nhớ. Đối với đồ họa raster, máy tính phải lưu trữ thông tin cho từng pixel hình ảnh raster. Hình ảnh vector chỉ lưu trữ chuỗi các điểm cần được kết nối bằng đường thẳng, đường cong, hình dạng và màu sắc.
Cách chuyển đổi JPG thành vector
Bạn có thể chọn chuyển đổi JPG thành tệp vector SVG để có được đồ họa phù hợp hơn cho việc chia tỷ lệ và in ở kích thước lớn hơn. Để chuyển đổi tệp JPG thành vector bằng Adobe Illustrator, hãy làm theo các bước sau:
- Mở Adobe Illustrator
- Chèn hình ảnh JPG bạn muốn chuyển đổi
- Chọn không gian làm việc “tracing”
- Chọn JPG
- Điều chỉnh color complexity settings
- Điều chỉnh pixel (cài đặt nang cao theo thang độ phức tạp của màu)
- Thay đổi cài được để điều chỉnh các cạnh của hình ảnh (sử dụng thanh trượt “corners” trong phần “paths”).
- Điều chỉnh pixel grouping (sử dụng thanh trượt “noise” được tìm thấy bên dưới thanh “corners”).
- Xem lại các thay đổi của bạn (nhấp vào “trace” để xem các thay đổi của bạn).
- Nhấp vào “Expand” (thao tác thành sẽ chuyển nó thành hình ảnh vector mà bạn có thể lưu).
- Lưu hình ảnh của bạn dưới dạng tệp “Ai” (Adobe Illustrator) và sau đó dưới dạng vector (“SGV” cho trang web hoặc “PDF” để in)
Mẹo: việc lưu tệp dưới dạng hình ảnh AI trước tiên sẽ cho phép bạn quay lại dự án của mình để chỉnh sửa thêm.
Khi bạn muốn chuyển đổi hình ảnh vector (SVG) sang JPG, hãy làm theo các bước sau:
- Mở tệp hình ảnh SVG hoặc kéo và thả nó trên khung vẽ có kích thước sẵn trong Photoshop, Illustrator hoặc CorelDraw.
- Đi tới File
- Chọn Export
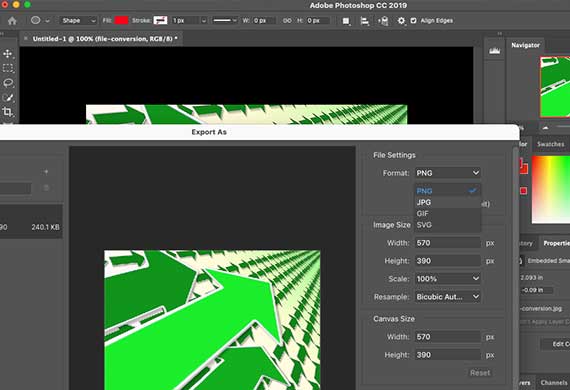
- Nhấp chuột Export As
- Chọn định dạng JPG từ menu thả xuống.
- Điều chỉnh kích thước hình ảnh và kích thước canvas nếu cần.
- Nhấp vào “Export all” và lưu hình ảnh JPG mới của bạn.
Lưu ý: định dạng tệp “SVG” là công cụ phổ biến nhất để hiển thị đồ họa, thiết kế, biểu đồ và hình minh họa hai chiều trên trang web. Ngoài ra, dưới dạng tệp vector, nó có thể được tăng hoặc giảm tỷ lệ mà không làm mất bất kỳ độ phân giải nào.
Phần mềm máy tính nào mở tệp SVG?
Google Chrome, Safari, Firefox và mọi trình duyệt web phổ biến đều có thể hiển thị và xem các tệp hình ảnh SVG. Các tệp SVG cũng được hỗ trợ trong hầu hết các trình soạn thảo văn bản và trình chỉnh sửa đồ họa cao cấp như Adobe Illustrator và CorelDraw.
Vector trong thiết kế đồ họa
Trong bài viết này, bạn đã khám phá định nghĩa, ứng dụng và lợi thế khi làm việc với vector hoặc SVG trong các dự án thiết kế đồ họa của mình.
Biết cách sử dụng và áp dụng hình ảnh dựa trên vector sẽ cải thiện đáng kể hình ảnh của bạn khi tăng hoặc giảm tỷ lệ hoặc áp dụng cho khung nền.
Không sử dụng đồ họa dựa trên vector sẽ khiến thiết kế của bạn trông kém chuyên nghiệp, kém hấp dẫn và khiến bạn trông giống như một nhà thiết kế thiếu kinh nghiệm.
Bài viết liên quan:
- In Decal Theo Yêu Cầu Giá Rẻ Nhất TPHCM 2025
- 7 phần mềm thiết kế đồ họa hiệu quả cao
- Top 7 loại in ấn được sử dụng nhiều nhất hiện nay








